- Vue Download Component
- Vue Download Mac Free
- Vue Download Mac Download
- Onvue Test Results
- Vue Download Mac App
Download Diabetes Vue PC for free at BrowserCam. vue published Diabetes Vue for Android operating system mobile devices, but it is possible to download and install Diabetes Vue for PC or Computer with operating systems such as Windows 7, 8, 8.1, 10 and Mac.
VueScan Pro 9.7.48 Crack Activation Keygen + Torrent Full Version Free Download. VueScan Pro Crack is one of the world’s most popular scanner software and widely used by photographers, home users, scanning services, and corporations. VueScan Pro Crack uses smooth, high-quality scanning to maintain color balance. Don't go hunting around for obscure driver sets and downloads. VueScan is a one-click install. Start scanning in 60 seconds. SPARKvue makes data collection, analysis, and sharing quick and easy on every platform. Compatible with all of PASCO’s wireless and PASPORT sensors, students can quickly set up their lab, or use a built-in Quick Start Lab and begin collecting data immediately. SPARKvue is for all sciences and grade levels. However, if you’re an advanced. Download Diabetes Vue PC for free at BrowserCam. Vue published Diabetes Vue for Android operating system mobile devices, but it is possible to download and install Diabetes Vue for PC or Computer with operating systems such as Windows 7, 8, 8.1, 10 and Mac.
Let's find out the prerequisites to install Diabetes Vue on Windows PC or MAC computer without much delay.
Select an Android emulator: There are many free and paid Android emulators available for PC and MAC, few of the popular ones are Bluestacks, Andy OS, Nox, MeMu and there are more you can find from Google.
Compatibility: Before downloading them take a look at the minimum system requirements to install the emulator on your PC.
For example, BlueStacks requires OS: Windows 10, Windows 8.1, Windows 8, Windows 7, Windows Vista SP2, Windows XP SP3 (32-bit only), Mac OS Sierra(10.12), High Sierra (10.13) and Mojave(10.14), 2-4GB of RAM, 4GB of disk space for storing Android apps/games, updated graphics drivers.
Finally, download and install the emulator which will work well with your PC's hardware/software.
How to Download and Install Diabetes Vue for PC or MAC:
- Open the emulator software from the start menu or desktop shortcut in your PC.
- Associate or set up your Google account with the emulator.
- You can either install the app from Google PlayStore inside the emulator or download Diabetes Vue APK file from the below link from our site and open the APK file with the emulator or drag the file into the emulator window to install Diabetes Vue for pc.
You can follow above instructions to install Diabetes Vue for pc with any of the Android emulators out there.
Vue Download Component
Using VUE's concept mapping interface, faculty and students design semantic networks of digital resources drawn from digital libraries, local and remote file systems and the Web. VueScan for Mac is a software package designed to take the place of the software that comes commercially packaged with scanners. It provides a very easy-to-use and easy-to.
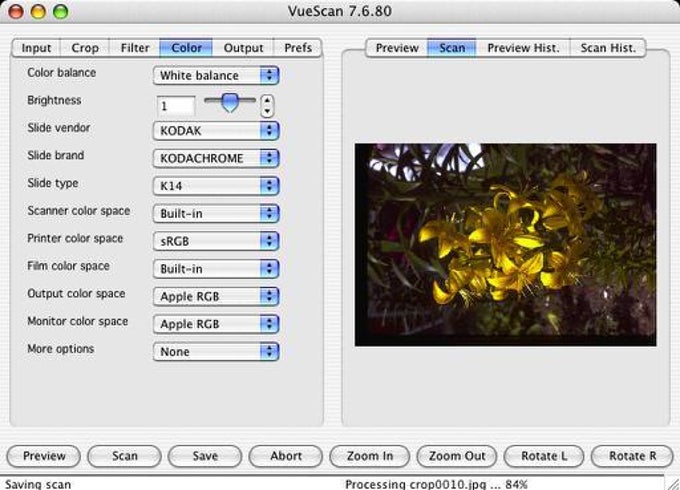
This tutorial is going to show you how to install VueScan on Mac OS X, and show you how to scan your first document with VueScan.
The VueScan installation file that you just downloaded should be in your downloads folder, which in most cases can be acccessed in the dock in the lower right hand corner of the screen, or you can access the installation file from the downloads section of the browser you are using. Either way, click on the VueScan installation file to continue the installation.
After the VueScan disk image appears, either double click on the VueScan icon, or drag the VueScan icon to the applications folder, to continue the installation. I'm going to double click the VueScan icon.
This is going to show a warning dialog, like all other applications you've download from the internet. Press open to continue the installation process.
When you first open VueScan it will show a tip of the day. Press 'Close' to close the tip of the day and start VueScan
Make sure you have your scanner plugged in and turned on before you open VueScan. If you don't have it turned on before you start, restart VueScan once you have it turned on.
I'm going to show you how to scan a document using a flatbed scanner. You might have a different type of scanner like a film scanner or a scanner with an automatic document feeder. The process will be similar on those scanners, but slightly different.
Put a document on to the flatbed of the scanner. Then press the 'Scan' button in VueScan. It will then take a few seconds to scan your document.
Once you are done scanning a multipage document, press the last page button at the bottom to indicate that you have scanned the last page of this document and you are ready to save the document.
You’re browsing the documentation for v2.x and ealier. For v3.x, click here.
Compatibility Note
Vue does not support IE8 and below, because it uses ECMAScript 5 features that are un-shimmable in IE8. However it supports all ECMAScript 5 compliant browsers.
Semantic Versioning
Vue follows Semantic Versioning in all its official projects for documented features and behavior. For undocumented behavior or exposed internals, changes are described in release notes.
Release Notes
Latest stable version: 2.6.12
Detailed release notes for each version are available on GitHub.
Vue Devtools
When using Vue, we recommend also installing the Vue Devtools in your browser, allowing you to inspect and debug your Vue applications in a more user-friendly interface.
Direct <script> Include
Vue Download Mac Free
Simply download and include with a script tag. Vue/sims-4-cc-tracker-mac-download/. will be registered as a global variable.
Don’t use the minified version during development. You will miss out on all the nice warnings for common mistakes!
With full warnings and debug mode
Warnings stripped, 33.30KB min+gzip
CDN
For prototyping or learning purposes, you can use the latest version with:
For production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions:
If you are using native ES Modules, there is also an ES Modules compatible build:
You can browse the source of the NPM package at cdn.jsdelivr.net/npm/vue.
Vue is also available on unpkg and cdnjs (cdnjs takes some time to sync so the latest release may not be available yet).
Make sure to read about the different builds of Vue and use the production
version in your published site, replacing vue.js with vue.min.js. This is a smaller build optimized for speed instead of development experience.
NPM
NPM is the recommended installation method when building large scale applications with Vue. It pairs nicely with module bundlers such as Webpack or Browserify. Vue also provides accompanying tools for authoring Single File Components.
CLI
Vue provides an official CLI for quickly scaffolding ambitious Single Page Applications. It provides batteries-included build setups for a modern frontend workflow. It takes only a few minutes to get up and running with hot-reload, lint-on-save, and production-ready builds. See the Vue CLI docs for more details.
The CLI assumes prior knowledge of Node.js and the associated build tools. If you are new to Vue or front-end build tools, we strongly suggest going through the guide without any build tools before using the CLI.
Explanation of Different Builds
In the dist/ directory of the NPM package you will find many different builds of Vue.js. Here’s an overview of the difference between them:
| UMD | CommonJS | ES Module (for bundlers) | ES Module (for browsers) | |
|---|---|---|---|---|
| Full | vue.js | vue.common.js | vue.esm.js | vue.esm.browser.js |
| Runtime-only | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js | - |
| Full (production) | vue.min.js | - | - | vue.esm.browser.min.js |
| Runtime-only (production) | vue.runtime.min.js | - | - | - |
Terms
Full: builds that contain both the compiler and the runtime.
Compiler: code that is responsible for compiling template strings into JavaScript render functions.
Runtime: code that is responsible for creating Vue instances, rendering and patching virtual DOM, etc. Basically everything minus the compiler.
UMD: UMD builds can be used directly in the browser via a
<script>tag. The default file from jsDelivr CDN at https://cdn.jsdelivr.net/npm/vue is the Runtime + Compiler UMD build (vue.js).CommonJS: CommonJS builds are intended for use with older bundlers like browserify or webpack 1. The default file for these bundlers (
pkg.main) is the Runtime only CommonJS build (vue.runtime.common.js).ES Module: starting in 2.6 Vue provides two ES Modules (ESM) builds:
ESM for bundlers: intended for use with modern bundlers like webpack 2 or Rollup. ESM format is designed to be statically analyzable so the bundlers can take advantage of that to perform “tree-shaking” and eliminate unused code from your final bundle. The default file for these bundlers (
pkg.module) is the Runtime only ES Module build (vue.runtime.esm.js).ESM for browsers (2.6+ only): intended for direct imports in modern browsers via
<script type='module'>.
Runtime + Compiler vs. Runtime-only
If you need to compile templates on the client (e.g. passing a string to the template option, or mounting to an element using its in-DOM HTML as the template), you will need the compiler and thus the full build:
When using vue-loader or vueify, templates inside *.vue files are pre-compiled into JavaScript at build time. You don’t really need the compiler in the final bundle, and can therefore use the runtime-only build.
Since the runtime-only builds are roughly 30% lighter-weight than their full-build counterparts, you should use it whenever you can. If you still wish to use the full build instead, you need to configure an alias in your bundler:
Webpack
Rollup

Browserify
Add to your project’s package.json:
Parcel
Vue Download Mac Download
Add to your project’s package.json:
Development vs. Production Mode
Development/production modes are hard-coded for the UMD builds: the un-minified files are for development, and the minified files are for production.
CommonJS and ES Module builds are intended for bundlers, therefore we don’t provide minified versions for them. You will be responsible for minifying the final bundle yourself.
CommonJS and ES Module builds also preserve raw checks for process.env.NODE_ENV to determine the mode they should run in. You should use appropriate bundler configurations to replace these environment variables in order to control which mode Vue will run in. Replacing process.env.NODE_ENV with string literals also allows minifiers like UglifyJS to completely drop the development-only code blocks, reducing final file size.
Webpack
In Webpack 4+, you can use the mode option:
But in Webpack 3 and earlier, you’ll need to use DefinePlugin:
Rollup
Use rollup-plugin-replace:
Browserify
Apply a global envify transform to your bundle.
Also see Production Deployment Tips.
CSP environments
Some environments, such as Google Chrome Apps, enforce Content Security Policy (CSP), which prohibits the use of new Function() for evaluating expressions. The full build depends on this feature to compile templates, so is unusable in these environments.
On the other hand, the runtime-only build is fully CSP-compliant. When using the runtime-only build with Webpack + vue-loader or Browserify + vueify, your templates will be precompiled into render functions which work perfectly in CSP environments.
Dev Build
Important: the built files in GitHub’s /dist folder are only checked-in during releases. To use Vue from the latest source code on GitHub, you will have to build it yourself!
Onvue Test Results
Bower
Only UMD builds are available from Bower.
AMD Module Loaders
All UMD builds can be used directly as an AMD module.